Spaces:
Runtime error
Runtime error
Upload 5 files
Browse files- .gitattributes +1 -0
- data.csv +3 -0
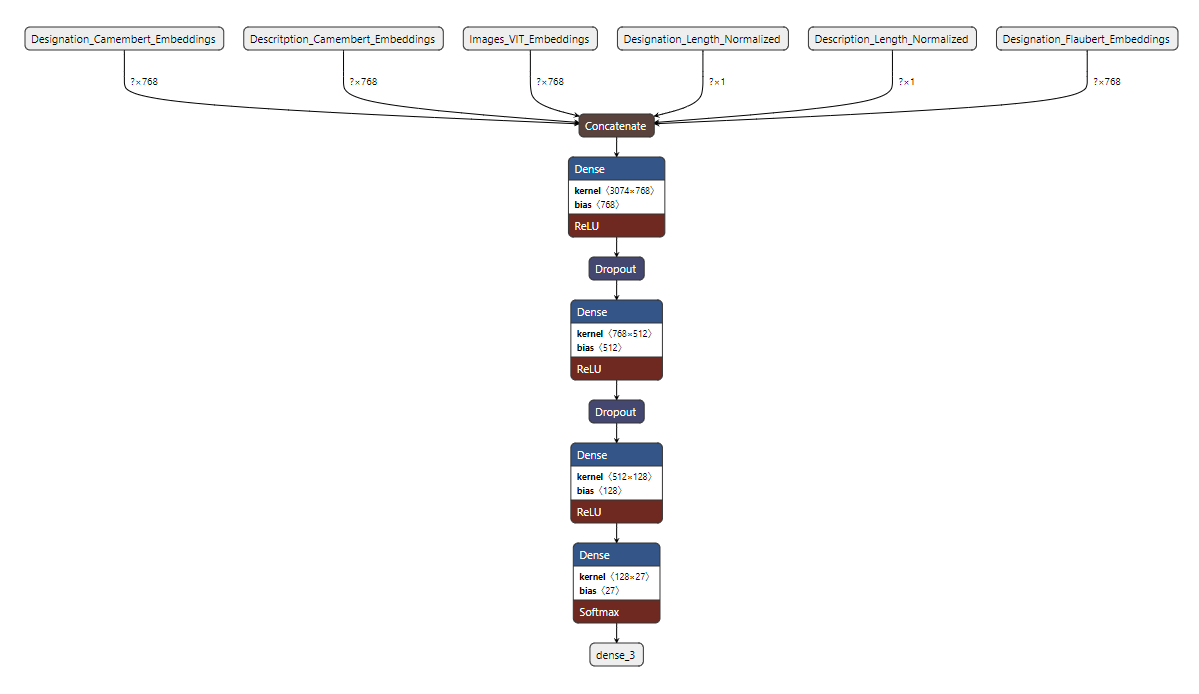
- model.png +0 -0
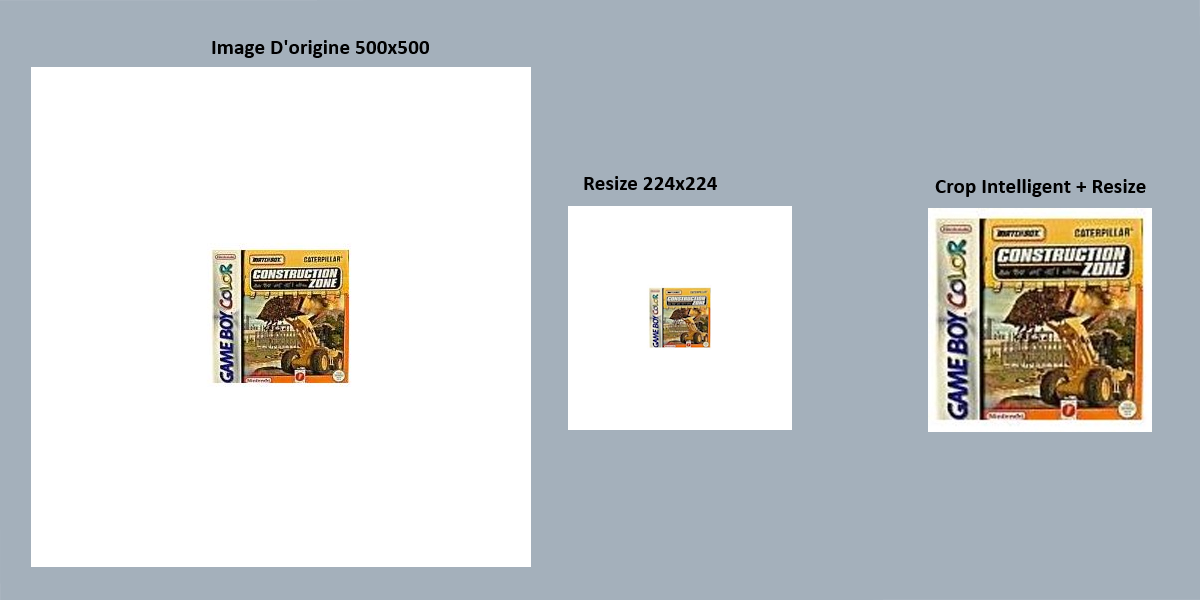
- resize.png +0 -0
- samples.png +0 -0
- style.css +76 -0
.gitattributes
CHANGED
|
@@ -33,3 +33,4 @@ saved_model/**/* filter=lfs diff=lfs merge=lfs -text
|
|
| 33 |
*.zip filter=lfs diff=lfs merge=lfs -text
|
| 34 |
*.zst filter=lfs diff=lfs merge=lfs -text
|
| 35 |
*tfevents* filter=lfs diff=lfs merge=lfs -text
|
|
|
|
|
|
| 33 |
*.zip filter=lfs diff=lfs merge=lfs -text
|
| 34 |
*.zst filter=lfs diff=lfs merge=lfs -text
|
| 35 |
*tfevents* filter=lfs diff=lfs merge=lfs -text
|
| 36 |
+
data.csv filter=lfs diff=lfs merge=lfs -text
|
data.csv
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:136eb9ee0703baa5000c4cb8f37b3a80e0468cd2d0cef0345ccd74f308b3d0b8
|
| 3 |
+
size 57975561
|
model.png
ADDED

|
resize.png
ADDED

|
samples.png
ADDED

|
style.css
ADDED
|
@@ -0,0 +1,76 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
section[data-testid='stSidebar'] {
|
| 2 |
+
background-color: #111;
|
| 3 |
+
flex-shrink: unset !important;
|
| 4 |
+
|
| 5 |
+
}
|
| 6 |
+
|
| 7 |
+
@media(hover:hover) and (min-width: 600px) and (max-width: 769px) {
|
| 8 |
+
|
| 9 |
+
header[data-testid="stHeader"] {
|
| 10 |
+
display: none;
|
| 11 |
+
}
|
| 12 |
+
|
| 13 |
+
section[data-testid='stSidebar'] {
|
| 14 |
+
height: 100%;
|
| 15 |
+
min-width: 95px !important;
|
| 16 |
+
width: 95px !important;
|
| 17 |
+
margin-left: 305px;
|
| 18 |
+
position: relative;
|
| 19 |
+
z-index: 1;
|
| 20 |
+
top: 0;
|
| 21 |
+
left: 0;
|
| 22 |
+
background-color: #111;
|
| 23 |
+
overflow-x: hidden;
|
| 24 |
+
transition: 0.5s ease;
|
| 25 |
+
padding-top: 60px;
|
| 26 |
+
white-space: nowrap;
|
| 27 |
+
}
|
| 28 |
+
|
| 29 |
+
section[data-testid='stSidebar']:hover {
|
| 30 |
+
min-width: 330px !important;
|
| 31 |
+
}
|
| 32 |
+
|
| 33 |
+
button[kind="header"] {
|
| 34 |
+
display: none;
|
| 35 |
+
}
|
| 36 |
+
|
| 37 |
+
div[data-testid="collapsedControl"] {
|
| 38 |
+
display: none;
|
| 39 |
+
}
|
| 40 |
+
|
| 41 |
+
}
|
| 42 |
+
|
| 43 |
+
@media(hover: hover) and (min-width: 769px) {
|
| 44 |
+
|
| 45 |
+
header[data-testid="stHeader"] {
|
| 46 |
+
display: none;
|
| 47 |
+
}
|
| 48 |
+
|
| 49 |
+
section[data-testid='stSidebar'] {
|
| 50 |
+
height: 100%;
|
| 51 |
+
min-width: 95px !important;
|
| 52 |
+
width: 95px !important;
|
| 53 |
+
transform: translateX(0px);
|
| 54 |
+
position: relative;
|
| 55 |
+
z-index: 1;
|
| 56 |
+
top: 0;
|
| 57 |
+
left: 0;
|
| 58 |
+
background-color: #111;
|
| 59 |
+
overflow-x: hidden;
|
| 60 |
+
transition: 0.5s ease;
|
| 61 |
+
padding-top: 60px;
|
| 62 |
+
white-space: nowrap;
|
| 63 |
+
}
|
| 64 |
+
|
| 65 |
+
section[data-testid='stSidebar']:hover {
|
| 66 |
+
min-width: 330px !important;
|
| 67 |
+
}
|
| 68 |
+
|
| 69 |
+
button[kind="header"] {
|
| 70 |
+
display: none;
|
| 71 |
+
}
|
| 72 |
+
|
| 73 |
+
div[data-testid="collapsedControl"] {
|
| 74 |
+
display: none;
|
| 75 |
+
}
|
| 76 |
+
}
|