Spaces:
Running
title: README
emoji: 💻
colorFrom: indigo
colorTo: gray
sdk: static
pinned: false
Welcome to the Gradio Blocks Party 🥳
Join organization by clicking here
Live Blocks Party Leaderboard

We are happy to invite you to the Gradio Blocks Party - a community event in which we will create interactive demos for state-of-the-art machine learning models. Demos are powerful because they allow anyone — not just ML engineers — to try out models in the browser, give feedback on predictions, identify trustworthy models. The event will take place from May 17th to 31st. We will be organizing this event on Hugging Face and the Hugging Face discord server, check the gradio channel for staying up to date with the event. Prizes will be given at the end of the event, see the Prizes section
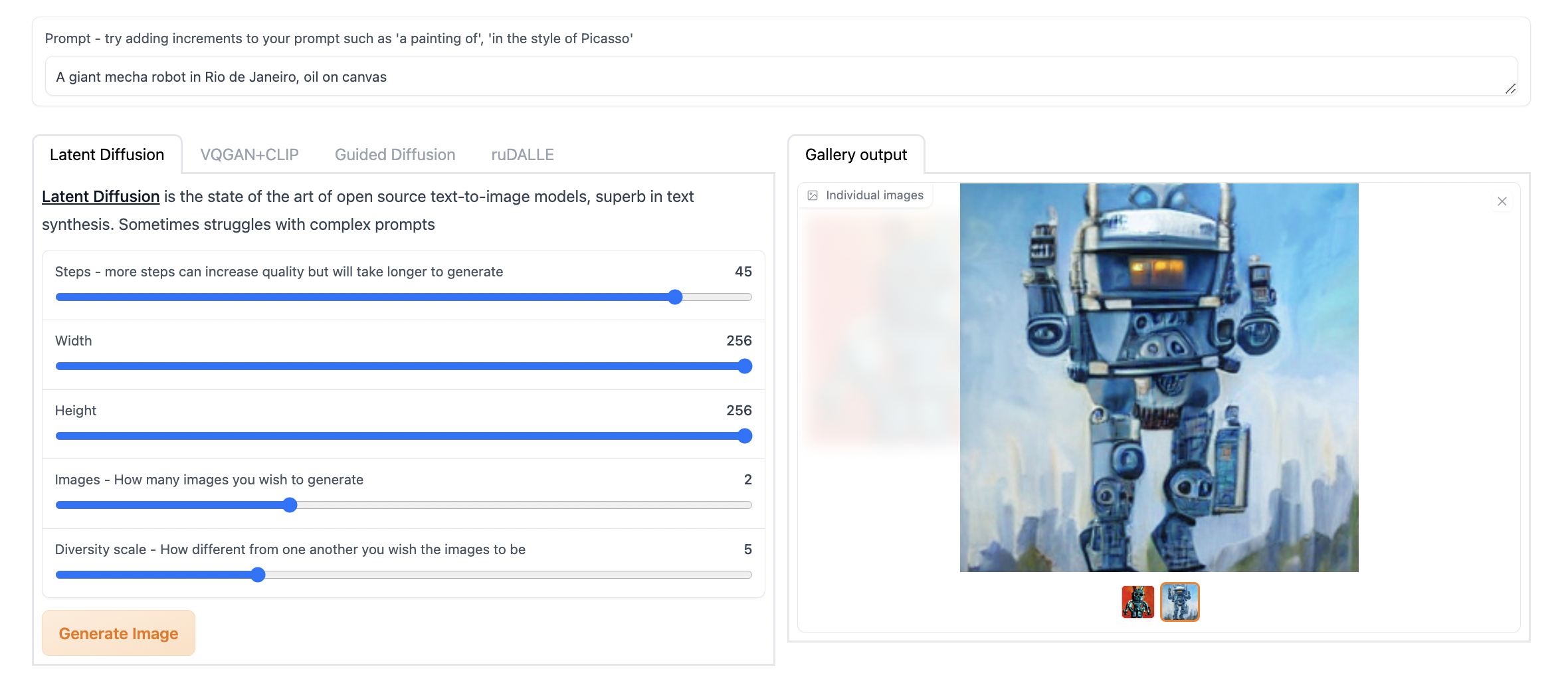
We will be building demos using the new Gradio Blocks API. Blocks allows you to build web-based demos in a flexible way using the Gradio library. Gradio is a popular choice for building demos for machine learning models, as it allows you to create web-based UIs all in Python. For example, here is a UI for Dall-E Mini using Gradio Blocks:
More About Gradio
Gradio is a Python library that allows you to quickly build web-based machine learning demos, data science dashboards, or other kinds of web apps, entirely in Python. These web apps can be launched from wherever you use Python (jupyter notebooks, colab notebooks, Python terminal, etc.) and shared with anyone instantly using Gradio's auto-generated share links. To learn more about Gradio see the Getting Started Guide: https://gradio.app/getting_started/ and the new Course on Huggingface about Gradio: Gradio Course.
Gradio can be installed via pip and comes preinstalled in Hugging Face Spaces, the latest version of Gradio can be set in the README in spaces by setting the sdk_version, for example sdk_version: 3.0.2
To install gradio locally, simply run: pip install gradio
Gradio Blocks
gradio.Blocks is a low-level API that allows you to have full control over the data flows and layout of your application. You can build very complex, multi-step applications using Blocks.
If you have already used gradio.Interface, you know that you can easily create fully-fledged machine learning demos with just a few lines of code. The Interface API is very convenient but in some cases may not be sufficiently flexible for your needs. For example, you might want to:
- Group together related demos as multiple tabs in one web app
- Change the layout of your demo instead of just having all of the inputs on the left and outputs on the right
- Have multi-step interfaces, in which the output of one model becomes the input to the next model, or have more flexible data flows in general
- Change a component's properties (for example, the choices in a Dropdown) or its visibilty based on user input
to learn more about Blocks see the guide https://www.gradio.app/introduction_to_blocks/
What is Hugging Face Spaces?
Spaces are a simple way to host ML demo apps directly on your profile or your organization’s profile on Hugging Face. This allows you to create your ML portfolio, showcase your projects at conferences or to stakeholders, and work collaboratively with other people in the ML ecosystem. Learn more about spaces here.
How Does Gradio and Hugging Face work together?
Hugging Face Spaces is a free hosting option for Gradio demos. Spaces comes with 3 SDK options: Gradio, Streamlit and Static HTML demos. Spaces can be public or private and the workflow is similar to github repos. There are over 2000+ Gradio spaces currently on Hugging Face. Learn more about spaces here: https://huggingface.co/docs/hub/spaces
Event Plan
- 1. Learning about Gradio and the new Blocks API
- 2. Building your own Blocks demo using Gradio and Hugging Face Spaces
- 3. Submitting your demos on Spaces to the Gradio Blocks Party Organization (Feel free to submit multiple demos)
- 4. Share your blocks demo with others and get likes ❤️
- 5. Win Prizes!
Some examples using Blocks

- dalle-mini (Code)
- mindseye-lite (Code)
- ArcaneGAN-blocks (Code)
- gr-blocks (Code)
- tortoisse-tts (Code)
- CaptchaCracker (Code)
To participate in the event
- Join the organization for Blocks event (so that you can add your demo to the Blocks Party org): https://huggingface.co/organizations/Gradio-Blocks/share/YyEmWbViPRZypvGSnZzGxmKEnJqnOqgKKx
- Join the discord to keep up with announcements or ask questions: https://discord.com/invite/feTf9x3ZSB
- Start building cool demos!
Potential ideas for creating spaces:
- Trending papers from https://paperswithcode.com/
- Models from huggingface model hub: https://huggingface.co/models
- Models from other model hubs
- Tensorflow Hub: see example Gradio demos at https://huggingface.co/tensorflow
- Pytorch Hub: see example Gradio demos at https://huggingface.co/pytorch
- ONNX model Hub: see example Gradio demos at https://huggingface.co/onnx
- PaddlePaddle Model Hub: see example Gradio demos at https://huggingface.co/PaddlePaddle
- Try your own ideas!
Prizes
- 1st place winner based on likes
- Hugging Face PRO subscription for 1 year
- We'll embedding your demo in the Gradio website!
- Top 10 winners based on likes
- Swag from Hugging Face merch shop: t-shirt, hoodie, or mug of your choice
- Top 25 winners based on likes
- Hugging Face PRO subscription for 1 month
- Blocks event badge on HF for all participants!
Other Potential Prizes
- Staff Picks
- Most liked Spaces
- Community Pick (voting)
- Most Creative Space (voting)
- Most Educational Space (voting)
- CEO's pick (one prize for a particularly impactful demo), picked by @clem
- CTO's pick (one prize for a particularly technically impressive demo), picked by @julien
Creating a Gradio demo on Hugging Face Spaces
Once a model has been picked from the choices above, you can share a model in a Space using Gradio. Read more about how to add Gradio spaces: https://huggingface.co/blog/gradio-spaces
Steps to add Gradio Spaces to the Gradio Blocks Party org
- Create a account on Hugging Face
- Join the Gradio Blocks Party Organization by clicking "Join Organization" button in the organization page or using the shared link above
- Once your request is approved, add your space using the Gradio SDK and share the link with the community!
LeaderBoard for Most Popular Blocks Event Spaces
See the Live Blocks Party Leaderboard